Les Core Web Vitals sont essentiels pour mesurer l’expérience utilisateur et améliorer le classement SEO. Optimiser ces métriques permet d’assurer une navigation fluide et performante.
Points clés:
- LCP, INP et CLS : trois métriques clés
- Impact direct sur le SEO
- Outils pour mesurer et optimiser
Quels sont les Core Web Vitals et leur impact sur le SEO ?
Les Core Web Vitals sont des métriques de performance web influençant directement le classement SEO en améliorant l’expérience utilisateur.
Avec l’évolution constante des algorithmes de Google, il est crucial pour les propriétaires de sites web de rester à jour sur les dernières normes et meilleures pratiques en matière de référencement. L’une des mises à jour récentes qui a suscité beaucoup d’intérêt est l’introduction des Core Web Vitals, une série de métriques destinées à évaluer l’expérience utilisateur sur les pages web. Dans cet article, nous plongerons dans le monde des Core Web Vitals, en expliquant ce qu’ils sont, pourquoi ils sont importants et comment les optimiser pour améliorer le classement de votre site sur Google.
Sommaire
Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals sont un ensemble de métriques introduites par Google pour mesurer l’expérience utilisateur sur les pages web. Ces métriques se concentrent sur trois aspects principaux de l’expérience utilisateur : la vitesse de chargement, la réactivité et la stabilité visuelle. En d’autres termes, elles évaluent la rapidité avec laquelle une page se charge, la rapidité de réponse aux interactions de l’utilisateur et la stabilité visuelle de la page pendant le chargement.
Les trois Core Web Vitals sont :
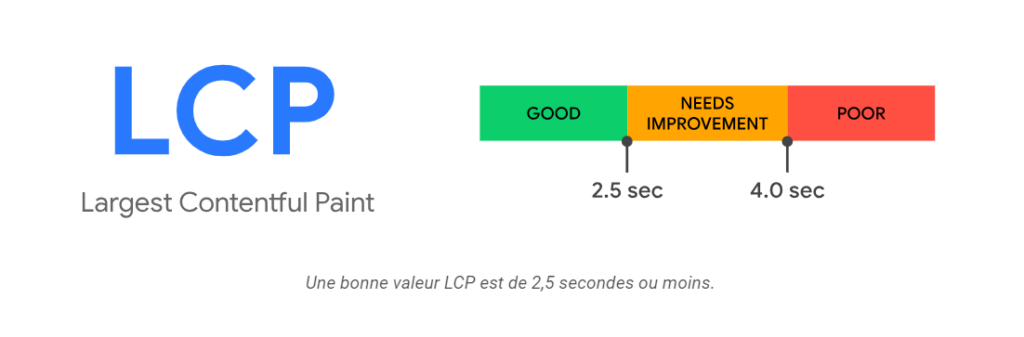
- Largest Contentful Paint (LCP) : Il s’agit du temps nécessaire au plus grand élément de contenu de la page pour se charger complètement. Cet élément peut être une image, une vidéo ou tout autre contenu visuel important. Un LCP rapide est essentiel pour offrir une expérience utilisateur optimale, car il permet aux utilisateurs d’accéder rapidement au contenu principal de la page.

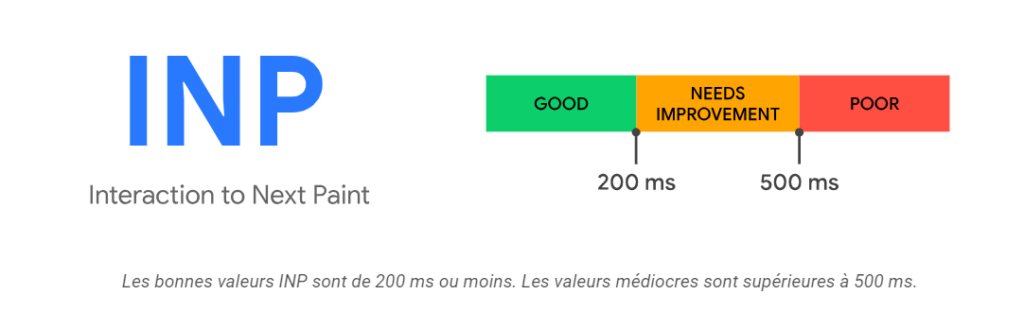
- Interaction to Next Paint (INP) : l’INP est une métrique Core Web Vitals qui évalue la réactivité des pages en se basant sur les données de l’API Event Timing. Elle mesure la latence de toutes les interactions utilisateur telles que les clics, les pressions et les saisies clavier sur une page donnée. Un INP faible signifie que la page est capable de répondre rapidement et de manière cohérente à la plupart des interactions utilisateur.

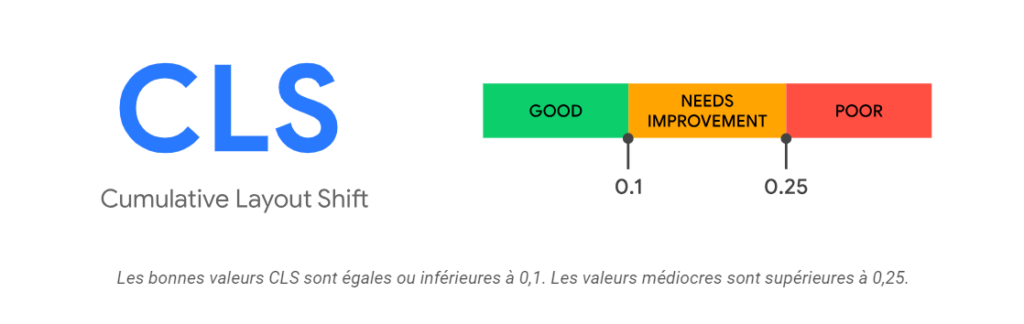
- Cumulative Layout Shift (CLS) : Le CLS mesure la stabilité visuelle de la page en évaluant le décalage de mise en page cumulatif pendant le chargement. Un CLS faible garantit que les éléments de la page ne bougent pas de manière inattendue, ce qui peut perturber l’expérience utilisateur.

Pourquoi les Core Web Vitals sont-ils importants ?
Les Core Web Vitals sont importants pour plusieurs raisons. Tout d’abord, ils sont directement liés à l’expérience utilisateur, un facteur de plus en plus crucial pour le classement des pages web sur Google. En offrant une meilleure expérience utilisateur, vous augmentez vos chances de maintenir les utilisateurs sur votre site et de les encourager à interagir avec votre contenu. De plus, Google a clairement indiqué que les Core Web Vitals deviendront un facteur de classement depuis 2021 et a encore souligné cela en de début de Mars 2024 , ce qui signifie que les sites qui les optimisent bénéficieront d’un avantage concurrentiel sur le plan du référencement.
Comment optimiser les Core Web Vitals ?
Maintenant que vous comprenez l’importance des Core Web Vitals, vous vous demandez peut-être comment les optimiser pour votre site. Voici quelques conseils pour améliorer chaque métrique :
- Optimisation de Largest Contentful Paint (LCP) : Pour améliorer le LCP, réduisez la taille des images et des vidéos sur votre page, utilisez la mise en cache du navigateur et optimisez le temps de réponse de votre serveur.
- Optimisation de Interaction to Next Paint (INP) : Pour optimiser l’INP, il est nécessaire de réduire le délai d’entrée, d’accélérer le traitement des événements et de minimiser le délai de présentation afin d’améliorer la réactivité globale des pages aux interactions utilisateur.
- Optimisation de Cumulative Layout Shift (CLS) : Pour minimiser le CLS, fixez les dimensions des éléments de la page dès le chargement, évitez les publicités ou les pop-ups intrusifs et testez votre page sur différentes tailles d’écran pour garantir une stabilité visuelle cohérente.
Outils pour mesurer les Core Web Vitals
Heureusement, il existe plusieurs outils gratuits qui peuvent vous aider à mesurer et à suivre les Core Web Vitals de votre site. Certains des outils les plus populaires incluent Google PageSpeed Insights, Google Search Console et des outils payants comme Gtmetrix. En utilisant ces outils régulièrement, vous pouvez identifier les problèmes de performance de votre site et prendre des mesures pour les résoudre.
Conclusion
En conclusion, il est crucial de comprendre l’importance des Core Web Vitals dans le contexte du référencement naturel (SEO). Ces métriques offrent un aperçu précieux de la performance de votre site web en termes d’expérience utilisateur, ce qui influence directement son classement dans les résultats de recherche. En optimisant les aspects tels que la vitesse de chargement, la réactivité et la stabilité de votre site pour répondre aux exigences des Core Web Vitals, vous pouvez améliorer sa visibilité et sa pertinence aux yeux des moteurs de recherche. Si vous cherchez à maximiser le potentiel de votre site web en matière de SEO et à garantir une expérience utilisateur optimale, notre équipe de spécialistes est là pour vous aider.
Contactez-nous dès aujourd’hui pour mettre en place une stratégie complète d’optimisation des Core Web Vitals et améliorer la performance de votre site web.

